Les Techniques d’optimisation d’image sous WordPress peuvent alléger considérablement le poids des pages de votre site Web, et éventuellement réduire le taux de rebond et augmenter la rétention des visiteurs de votre site internet.
Dans ce tutoriel, je vais partager avec vous ma façon de faire et les outils que j’utilise pour optimiser considérablement la taille des fichiers d’images que j’utilise et rendre les sites Web beaucoup plus rapides ! Je partagerai des méthodes gratuites et payante, certaines peuvent également être utilisées en dehors de WordPress si vous construisez votre site Web sur une autre plate-forme.
Il existe de nombreux outils, mais j’aime la simplicité et partager avec vous ce qui m’a aidé tout au long de mon parcours.
AVERTISSEMENT : Je passe souvent en revue les liens vers des produits et services que j’aime et que je pense que vous pourriez trouver intéressants. Lorsque vous achetez un produit/service via l’un de mes liens, je reçois une commission qui m’aide pour produire du contenu gratuit (vous ne payez rien de plus !).
Optimisation d’image WordPress gratuite
Est-il possible d’optimiser vos images pour 0 € ? Oui madame/monsieur !
Maintenant, il est difficile de savoir où vous allez, si vous ne connaissez pas la destination. Ce que je veux dire par là, quelle taille de fichier devriez-vous considérer comme performante ? Personnellement, je conseille de viser au maximum 250 Ko par image lorsqu’elles doivent être utilisées en plein écran et encore moins que lorsqu’elles ne vont pas l’être. L’idée ici est de trouver un compromis entre une bonne qualité visuelle et une taille de fichier maximale de 250 Ko.
Où trouver des images ?

Avant que l’optimisation d’image WordPress puisse avoir lieu, nous avons d’abord besoin d’images.
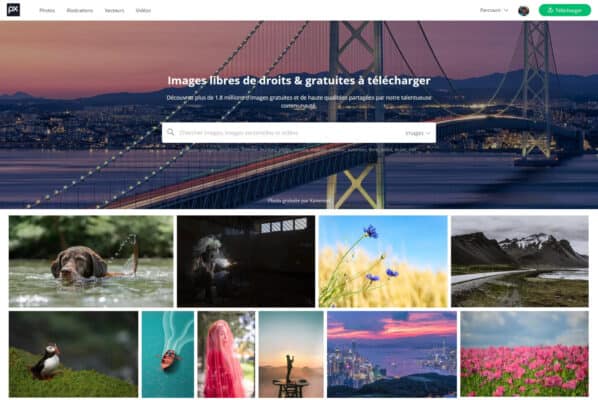
Vous devez trouver de bonnes images, et une ressource de choix d’images de qualité ET gratuites est Pixabay.
Pixabay est gratuit et propose des images, des graphiques vectoriels, des illustrations et des vidéos.
Vous pouvez télécharger sans créer de compte, mais si vous souhaitez télécharger des résolutions plus élevées, vous avez besoin d’un compte. Cela ne prend qu’une minute, alors obtenez votre compte, vous l’apprécierez à coup sûr.
Le moteur de recherche fonctionne bien, mais vous pouvez aussi filtrer par orientation (portrait ou paysage), catégorie, taille ou même couleur et contrairement à certains sites de photos gratuites, il y a beaucoup de qualité ici. Le seul inconvénient à mon avis est que, parce que c’est gratuit, beaucoup de gens utiliseront les mêmes images, vous devez en être conscient.
Choisir les bonnes dimensions d’images

Vous avez donc téléchargé la bonne image pour votre travail ? La prochaine étape pour l’optimisation d’image WordPress est de recadrer votre image aux dimensions requises.
Il faut savoir que ces dimensions diffèrent selon le projet, mais disons généralement que vous avez besoin d’une image pour la bannière de votre site Web, qui, au cas où vous ne la connaissez pas, est une grande image Web placée en évidence sur une page internet, généralement en première section de la page.
Dans ce cas, je vais créer une image avec un rapport de 16/9, qui est un format populaire, que vous pouvez utiliser, en pixel cela équivaut à 1920 px par 1080 px.
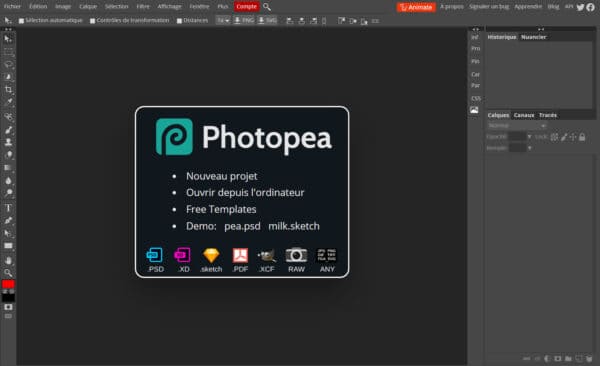
Alors, tout d’abord, vous devrez utiliser une application, telle que Photoshop (ou Affinity Photo) mais puisque je vous ai promis de vous montrer comment le faire gratuitement, vous pouvez soit installer The Gimp gratuitement, soit plus rapidement, rendez-vous sur Photopea.com et profitez d’un outil gratuit de type Photoshop dans votre navigateur.
- Créez un document de 1920 par 1080 pixels.
- Ouvrez votre image.
- Placez votre image dans le document préparé.
- Rognez et cadrez aux dimensions souhaitées.
Première optimisation
Une fois que vous avez fait cela, allez dans Fichier>Exporter sous>JPG – et ici, nous allons viser une taille de fichier inférieure à 400 Ko, moins si nous le pouvons tout en conservant une bonne qualité.
À des fins d’organisation, j’ai un dossier Images, et dans ce dossier, j’ai un sous-dossier appelé « _pre-optimise » et c’est là que je vais enregistrer ce fichier, vous êtes prêt à passer à l’étape suivante sur la route de l’optimisation d’image WordPress.
Deuxième optimisation

Une fois que vous avez ce fichier pré-optimisé, vous allez ouvrir un site Web appelé tinypng.com, et vous allez simplement faire glisser et déposer votre image, et TinyPNG va fonctionner, c’est magique, une fois terminé, vous pouvez simplement télécharger le fichier et comparer la taille ainsi que la qualité du fichier. Si cela vous convient, vous pouvez importer l’image sur votre site Web.
Comme je l’ai mentionné au début de ce tutoriel, cette technique n’est pas strictement pour l’optimisation d’image WordPress, car vous pouvez faire exactement la même chose pour les sites Web non WordPress.
Optimisation d’image WordPress comme un boss (en payant)
Maintenant, si vous souhaitez utiliser des outils premium pour l’optimisation d’image WordPress, j’ai des ressources intéressantes pour vous.
Trouver des images

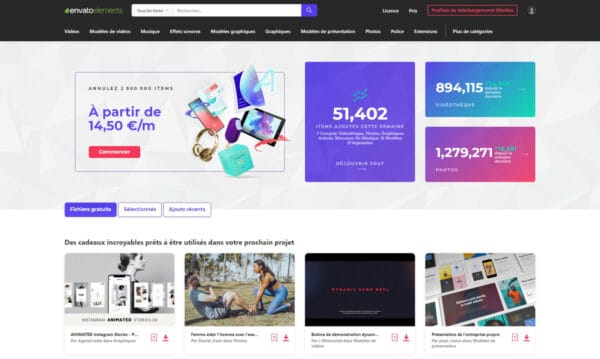
Une plate-forme que j’aime utiliser de nos jours est Envato Elements. Bien sûr, le stock d’images n’est pas aussi grand que ShutterStock et d’autres banque d’images similaires, mais il est beaucoup plus abordable, plus que suffisant si vous faites de la conception Web, vous aurez moins de chances de voir la même image être utilisé partout, que si vous utilisiez une banque de photos gratuite.
L’avantage est également qu’en plus des photos, vous obtenez des vidéos, des modèles vidéo, des graphiques, des modèles graphiques, des modèles de présentation, des photos, des polices, des modules complémentaires Photoshop et Lightroom, des modèles Web, des modèles CMS (système de gestion de contenu), des thèmes et plugins WordPress et des fichiers 3D. Il faudra bien sur faire le trie avant de vous lancer.
Vous pouvez l’obtenir pour montant mensuel raisonnable ou même moins cher si vous payez à l’année. Je dis raisonnable par rapport à la valeur offerte.
Alors, téléchargez l’image de votre choix et commençons notre chemin vers l’optimisation d’image WordPress.
Visiter Envato ElementsObtenez les bonnes dimensions.

Le processus sera à peu près le même que celui expliqué précédemment, sauf que vous pouvez le faire dans Photoshop, ou dans mon cas dans Affinity Photo.
Non pas que je n’aime pas Photoshop, j’adore Photoshop, mais je trouve qu’Affinity Photo est beaucoup plus rapide et intuitif, il est toujours ouvert sur mon poste de travail et je le recommande totalement, surtout si vous n’avez pas besoin de toutes les fonctionnalités de Photoshop et vous essayez de réduire les dépenses récurrentes mensuelles, car Affinity Photo est un paiement unique et peu onéreux.
Première optimisation
Même histoire pour l’optimisation de premier niveau, la dénomination de la fonctionnalité d’exportation peut différer selon le logiciel que vous utilisez, ce sera quelque chose comme Enregistrer sous, exporter ou quelque chose semblable à ça.
Pour le reste, visez la même cible, qui est de 400 Ko max ou même moins tout en conservant la qualité si possible.
Deuxième optimisation

Si au lieu d’optimiser manuellement vos images, vous pouviez le faire automatiquement ? C’est là que l’optimisation d’image sous WordPress prend tout son sens.
Eh bien, si vous avez un site Web WordPress, TinyPNG propose un plan premium et un plugin dédié qui peut vous aider à y parvenir, mais personnellement, j‘utilise ShortPixel qui a également un plugin WordPress, et ce que j’aime avec ShortPixel, c’est qu’il m’en donne quelques options :
- Je peux toujours optimiser par lots sur leur site si je le souhaite, mais cette fois, je peux choisir entre 3 options : compression avec perte, brillante ou sans perte. Pourquoi est-ce intéressant ? Tout simplement parce que toutes les images ne sont pas créées égales et parfois, vous obtiendrez de meilleurs résultats avec une méthode de compression différente, par exemple lorsque vous avez des images avec un arrière-plan très détaillé.
- De même, je peux y parvenir, mais directement dans WordPress, je peux choisir la technique de compression et je peux toujours revenir à la version originale téléchargée.
Est-ce que ça aide vraiment ?
La réponse courte est OUI, énormément.
Pensez-y : les images sont généralement ce qui représente le plus de poids sur un site Web, et si vous pouvez diviser ce poids par 5, 10, 15 ou même 20, votre site Web sera considérablement plus rapide.
Beaucoup de gens ne voient pas l’intérêt d’optimiser leur site Web, car :
- Ils sont très patients eux-mêmes (mais laissez-moi vous dire que, ce n’est pas le cas).
- Ou ils ont une connexion Internet très rapide, mais ils oublient que ce n’est pas nécessairement le cas pour tout le monde dans leur public cible.
- Ils consultent toujours leur propre site Web à partir de la même machine, qui a finalement toutes les images dans leur cache local (= mémoire du navigateur), donc cela ne semble pas si grave.
Mais la vérité est que les gens manquent de patience, et cela est encore plus vrai en ce qui concerne Internet.
Habituellement, lorsque les gens visitent vos sites Web, ils ont probablement une douzaine d’autres onglets ouverts dans le navigateur, ou ils utilisent leur mobile, et sont constamment sollicités par des applications qui prennent toute leur attention comme Facebook, Twitter, Instagram, etc.
Vous avez ici un double problème : vous êtes en compétition pour la vitesse et l’attention.
Maintenant, laissez-moi vous dire ceci : si la vitesse est un problème, vous ne ferez même pas le combat d’attention.
Les gens quitteront simplement votre site web et celui de votre concurrent se chargera plus rapidement, à moins que vous ne dominiez votre secteur, vous perdrez un client potentiel.
De plus, maintenant Google à changer récemment ses algorithmes et ils prennent en compte la vitesse de chargement de votre page web et le temps ou l’utilisateur peut interagir sur votre site, attention aux pénalités de référencement s’il n’est pas optimisé.
Pour que ce soit clair, l’amélioration de vos images n’est qu’une partie des méthodes d’optimisation dont nous disposons. D’autres techniques comprennent la réduction des feuilles de style CSS et des scripts qui sont chargés sur votre site web, l’utilisation du CDN (Content Delivery Network) qui, si vous ne le connaissez pas, rend votre site internet plus rapide en mettant ses ressources (comme les images, les feuilles de style et les scripts) à la disposition des visiteurs de votre site à partir de différents serveurs dans le monde entier, l’application de plugins de cache, que je vais développer dans un article dédié, mais qui réduit les appels à la base de données et stocke une version statique de votre site web, et il existe d’autres techniques, mais la première technique à mon avis est de réduire la taille des fichiers de vos images, car elles ont beaucoup d’impacts sur le reste.
Donc, si votre site Web est lent, assurez-vous d’appliquer ce dont je viens de partager dans ce tutoriel et vous devriez voir des résultats sensiblement différents !
J’espère donc vous avoir aidé à comprendre comment optimiser vos images pour le Web et que vous y avez trouvé de la valeur.


